Confira a cobertura das palestras que aconteceram nos dias 22, 25 e 26/03, na 2ª edição do UX Writing Day.

➥ Dia 22/03
No dia 22/03, aconteceu a abertura do evento, aberta para toda comunidade, no YouTube. Confira o que aconteceu!
O dia a dia de UX Writers
O primeiro painel do UX Writing Day, que foi aberto para a comunidade, tratou do dia a dia de UX Writers: como é, o que fazem, as atividades… Quem participou desse painel foi a Jailma Souza, UX Writer na Getbots, Rebeca Romano, UX Writer na Órama Investimentos e a Tamíz Freitas, UX Writer no Hurb. A mediação foi realizada pela Patrícia Gonçalves, Content Design no Zé Delivery.
Primeiro, cada uma das participantes começou contando como foi o processo de migração para o UX Writing, que no final, foram processos com muitas semelhanças, já que elas vieram, todas, da área da Comunicação.
Depois, elas entraram em uma questão que é muito pertinente para quem está migrando: o que é indispensável no começo da carreira? Tamíz pontuou que para ela, paciência com o próprio processo é muito necessário. “Vai ter gente que vai migrar com 3 meses… Eu conheço. Tem gente que vai migrar com um ano, dois… Tem gente que vai desistir de migrar. A gente precisa curtir o processo, não só o resultado”.
Em seguida, a Jailma, que atua diretamente com chatbots, desmistificou um pouco do seu dia a dia. Hoje, ela atua com o fluxo conversacional, desenhando toda interação da pessoa usuária com o bot. “Hoje, eu consigo ouvir muito mais a pessoa usuária, em vez de só pensar em construir o fluxo. No trabalho anterior, como publicitária, a gente não tinha toda essa escuta. Hoje, eu trabalho mais com pesquisa, escutando mais o que a pessoa quer ou precisa”.
Sobre ferramentas, Jailma foi taxativa: recomendo muito que UX Writes aprendam a usar o Figma. “É preciso saber mais de design e é aí que entra o Figma. Dá um casamento perfeito e você consegue ver coisas que antes não conseguia, porque você via apenas a escrita”.
Rebeca trouxe dois pontos de mudança, com relação a sua carreira anterior: hoje, para ela, o dia a dia é muito mais dinâmico e menos roteirizado. E também a questão de que como UX Writer, ela escreve muito menos e observa bem mais. “Passo muito mais tempo pensando em como resolver problemas do que realmente escrevendo. Se você ama escrever muito, talvez não seja aqui o seu lugar. A gente escreve cada vez menos”.
Ela também reforçou o que a Jailma pontuou sobre a importância de saber ao menos o básico do Figma. “É uma ferramenta que a gente usa muito, então, saber o mínimo, é interessante e vai te ajudar muito”.
E você ainda pode assistir à gravação da palestra:
➥ Dia 25/03
No dia 25/03, aconteceram 2 palestras, sobre criatividade e o mundo híbrido da escrita (digital e offline), e 1 painel, sobre a pesquisa como suporte ao UX Writing.
Confira!
Palavras são design: criatividade em Writing
Danielle Cruz, UX Writer na RD, abriu o segundo dia do evento trazendo um assunto muito esperado: criatividade em writing. Afinal, como é possível trazer criatividade e fugir do óbvio enquanto se direciona a pessoa usuária no uso do produto.
Para começar, ela trouxe um pouquinho da sua experiência láaa de trás, ainda como aluna de designer gráfico, quando foi desencorajada por um professor. Mas, por sorte, deu mais atenção a um segundo professor, Rodrigo Mavu, que lhe disse: “você ainda vai fazer muitas coisas na vida e todas elas são design!”
E na sua trajetória ela acabou entendendo a realidade daquilo. Que tudo que ela fez ao longo dos anos contribuiu para o processo criativo dela.
A Dani explicou que, ao contrário do que muitos pensam, criatividade é técnica. E ela precisa ser estimulada, como se fosse um músculo. Mas como fazer isso, afinal?
A Dani compartilhou algumas atividades que funcionam para ela. Talvez sirvam para você, hein?
- Meditar
- Consumir referências
- Trocar com humanos
- Cuidar de você

Ela ainda indicou a palestra para o TED da Bozoma Saint John, que até então era CMO na Netflix. Intitulada “The creative power of intuition” (a força criativa da intuição), ela fala exatamente de como usar essa sensação a seu favor e conta sua experiência no mercado criativo em grandes empresas.
“Quando você tiver uma ideia que você realmente acredita, tente seguir essa ideia. Às vezes, não vai dar certo. Mas ter boas ideias também é sobre isso: ter muitas ideias até termos uma grande ideia!”
E lembre-se: dados fomentam boas ideias! Eles não devem ser limitadores de boas ideias. Use dados, pesquisas, indicadores e até mesmo opiniões de stakeholders a seu favor, como ferramentas que te permite focar melhor no caminho para solução.
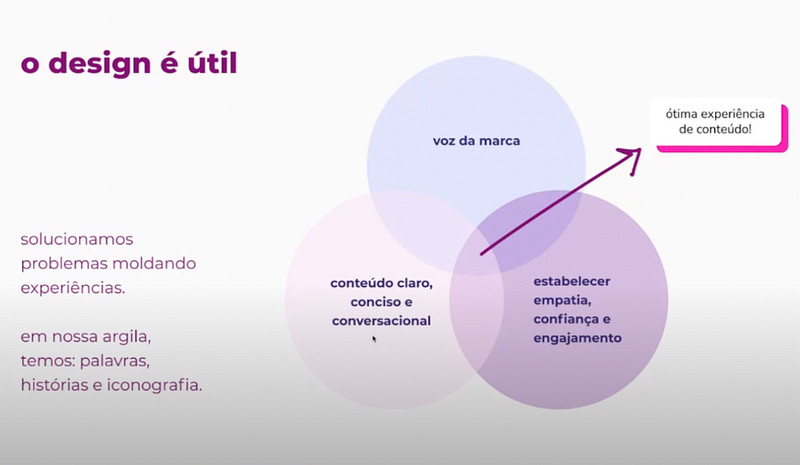
Na prática, designers de experiência trabalham solucionando problemas moldando experiências, inclusive quem trabalha com texto.

Para a UX Writer, inovação criativa começa em como você trabalha. Por isso, é importante ter visão holística, construir cultura e trabalhar uma comunicação persuasiva, afinal, você está guiando alguém. Ela também reforçou a importância de criar novas formas de descobrir coisas. “Às vezes, você só precisa perguntar de um jeito diferente”.
E não se esqueça da magia de brincar com as palavras. “Se divirta com essas oportunidades mesmo que seja apenas um treino… Isso te ajuda a pensar de outras formas quando for para valer!”.
Uma dica é trazer a proposta para situações completamente surreais e atípicas, como “e se fossem meus gatos que fossem ler essa tela? E se fosse minha mãe? E se fossem extraterrestres? Como ela seria?”. Isso traz um momento de diversão, traz um ar novo, ideias novas… Ser lúdico, às vezes, funciona muito no processo criativo.

Desenhistas de conteúdo em um mundo híbrido
Gabriel começa sua palestra explicando um pouquinho o que é o designer de conteúdo, ou desenhista de conteúdo, como prefere chamar. Para ele, enquanto o UX Writing é a disciplina que aproxima dos estudos e conteúdos produzidos sobre o ecossistema de design de conteúdo, este, por sua vez, nos ajuda a chegar mais próximo de carreiras que constroem as soluções.
E para mostrar a popularidade dos termos, a frequência que eles são buscados no Google, Gabriel apresentou uma pesquisa referente aos últimos 5 anos, feita no Google Trends, tanto no Brasil, quanto a nível mundial. E percebe-se quanto o UX Writing ainda é mais buscado no Brasil, resultado do crescimento do mercado, dos cursos que têm surgido…
E cada vez mais temos desenhistas de conteúdo mais próximos do time de produto, conduzindo e criando a experiência da pessoa usuária.

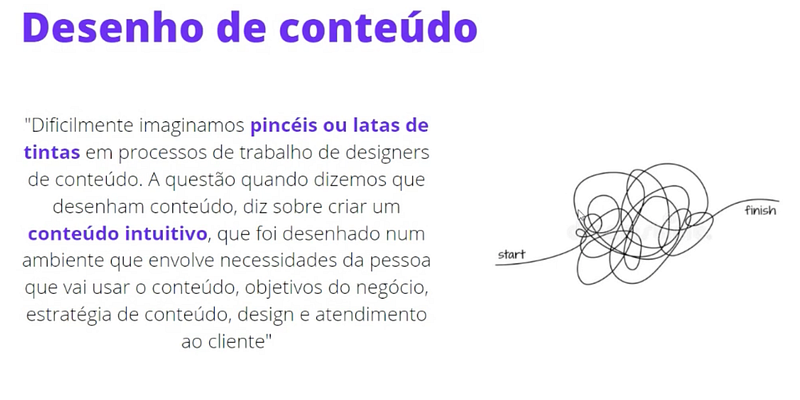
“Quando eu digo que uma pessoa desenha conteúdo, eu a levo pra um lugar onde ela utiliza diversas ferramentas — e não apenas as ferramentas convencionais de estratégia de conteúdo — para desenvolver soluções” — Gabriel Pêra
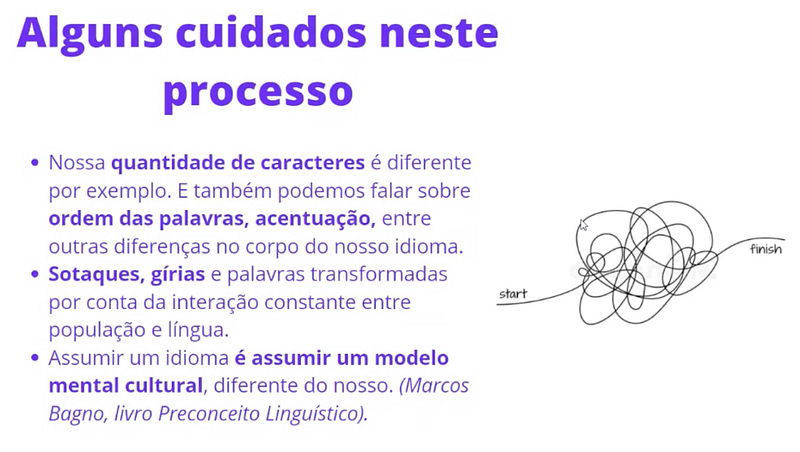
Gabriel também lembrou que é preciso ter alguns cuidados nesse processo de desenhar conteúdo e pensar muito em como desenvolvê-lo da melhor forma possível na sua própria língua. Afinal, cada uma tem suas particularidades. Veja alguns pontos que ele abordou:

O Content Designer ainda lembrou que a experiência de um conteúdo não se encerra após sairmos do ponto A para o B. A língua performa e gera novos usos do conteúdo, novos entendimentos… Outro ponto que ele trouxe é que a atuação do desenhista de conteúdo vai além de telas… Ela pode melhorar experiências físicas, como filas, a interação das pessoas com a cidade…

Por fim, ele abordou o guia de tom e voz, que é uma das atribuições de quem atua como Designer de Conteúdo. A necessidade da pessoa estar em contato com diversas ciências para construir um material interessante para aquela empresa. E ele precisa ser intuitivo, para que seja realmente usado pelos times. Caso contrário, pode se tornar um trabalho completo, mas sem grandes utilidades práticas.
Painel: A pesquisa como suporte ao UX Writing
Para encerrar o primeiro dia do UX Writing Day, tivemos um painel com Nathaly Bispo, Joice Lima e Suzana Demetrio, com a mediação da Patrícia Gonçalves. Na ocasião, elas conversaram sobre como a pesquisa é importante e dá suporte ao UX Writing.
Quem trouxe o primeiro case foi a Joice, que é UX Writer que é supervisora de UX Writing na SKY. Ela começou contando que por lá, a pesquisa permeia tudo que é feito. Tanto que o próprio guia de tom de voz foi construído com base em três pilares: pesquisa com as pessoas usuárias, pesquisa nas informações do Google e pesquisa de mercado. “Todos os termos que usamos são baseados em pesquisa e estudo”.
Joice pontuou um case que é muito importante para a marca, que trata de diversidade e inclusão. Para tal, reuniram em um grande time as equipes de UX Writers, UX Designers e UX Researchers. Assim, foi possível realizar uma pesquisa de usabilidade e de termos.
Além de irem até comunidades de pessoas surdas, cegas e com espectro autista, as pessoas do time da SKY participaram de eventos, levaram essas pessoas para dentro da empresa para participar ainda mais do processo de construção, juntos.
Ela lembrou de uma situação em que tentavam validar com um grupo de pessoas cegas se o termo “ver” as incomodavam:
“Uns disseram que sim, outros que não, afinal já estavam acostumados… Mas uma moça disse ‘olha, Joice, não me incomoda. Mas não me inclui’. É um tapa na nossa cara, né?”.
E esse foi o desafio do time, construir, juntos com essas pessoas, uma experiência mais inclusiva nos produtos da SKY, pedindo sugestões de termos, ou sugerindo e validando. Alguns exemplos de trocas que foram realizadas: ler mais (quando se trata de texto), mostrar mais (quando se trata de um fluxo técnico), converse com a gente (em vez de “fale com a gente”).
E uma dica que a Joice deu é “se uma pessoa com Ensino Fundamental leu o seu texto e não entendeu, é porque ele deve ser revisto”.
Em seguida, a Suzana Demtrio, Global Lead of UX Writing do Gympass, nos contou um pouco como a empresa trata a questão da pesquisa e da localização, uma vez que o Gympass atua em 10 países.
Ela começou contando que, hoje, tudo é feito a partir do inglês. Mesmo que a pessoa seja nativa de outro lugar e escreva para outro mercado. Então, funciona mais ou menos assim: primeiro, escreve-se em inglês para, depois, localizar no português brasileiro.
A ideia é que se trabalhe textos em inglês bem neutros, simples… Para que, ao serem enviados para o sistema (e consequentemente, para demais UX Writers), cada um possa ajustá-lo de acordo com a sua própria língua (particularidades, expressões, formalidade etc).
Ela relembrou uma vez que precisaram fazer uma revisão de um fluxo para deixá-lo mais adequado para nativos da língua inglesa. Para isso, além de fazer um benchmarking, ela trouxe uma pessoa nativa de língua inglesa para esse processo de revisão. Além de ajudar na construção, ela iria testar o fluxo, para deixá-lo mais usual possível.
E com esse case, Suzane reforçou a importância de testar com pessoas nativas, de trazê-las para construção. Que isso melhora não só o texto, mas até mesmo o fluxo, como adicionar uma feature, um botão…
Por fim, quem falou com a gente foi a Nathaly Bispo, Content Designer do Mercado Livre, que veio contar um case que ela desenvolveu através da Nath Finanças, a influenciadora que fala de saúde financeira.
Na época, Nathaly estava começando a estudar finanças e UX Writing. Acho que casar os dois temas poderia ser uma boa forma de criar um case e começar seu portfólio.
Ela contou que começou desenvolvendo um vocabulário controlado. “Eu achava que só com isso ia solucionar todas as minhas dúvidas…”, relembrou. E assim ela começou a coletar termos nos comentários do Twitter e YouTube.
Mas logo ela percebeu que só com o vocabulário controlado ela não conseguiria o que buscava. Era preciso ir mais a fundo. E ela partiu para uma pesquisa qualitativa, recrutando seguidores da influenciadora e pessoas que gostam do assunto em geral.
Ela acabou descobrindo que muitas mulheres jovens, que acabaram de sair da casa dos pais e estão começando a se entender financeiramente, são o maior público desse conteúdo. E elas também preferem fazer compras online, sendo que compras de maior valor são fechadas no computador e não no celular.
Por que a Nathaly trouxe esses dados? Porque ela os usou para criar um novo produto! Uma extensão para o Chrome que envia uma notificação da Nath Finanças para a pessoa sempre que ela faz uma compra, como se fosse uma figura de vigilância, perguntando: você precisa mesmo fazer essa compra?
Mas a Nathaly também entendeu que as pessoas não queriam só o aviso. Elas também queriam, de certa forma, se confessar quando compravam além da conta. E foi assim que ela incrementou a extensão, permitindo essa novidade. Com essa alteração, a extensão passou de 200 instalações para 5 mil!
➥ Dia 26/03
Já no último dia do evento, falamos de conteúdos conversacionais, Content Design inclusivo, arquitetura da informação, Design System, Design Thinking e muito mais!
Confira o que rolou no último dia do UX Writing Day:
Artefatos para a escrita de conteúdos conversacionais
Iniciando a manhã de sábado (26/03), Caio Calado trouxe um tema muito relevante para quem trabalha com a escrita de produtos digitais: escrita conversacional. Você sabe o que é isso?
Essa escrita é voltada para interfaces que permitem às pessoas interagirem com programas de computador através de conversas, como chatbot, voz ou multimodais (diferentes telas).
Para começar a palestra, ele explicou o porquê de ter escolhido esse tema. E a razão está em um livro de Presto So, o “Voice Content and Usability”, de 2021. Na obra, o autor afirma que “em sua essência, o conteúdo de voz é composto por dois elementos-chave: diálogos e fluxogramas”. E por acreditar que há muito o que explorar nesses dois elementos, ele decidiu trazer a ideia para o palco do UX Writing Day. Inclusive, adicionando um terceiro elemento a essa equação: personalidade.
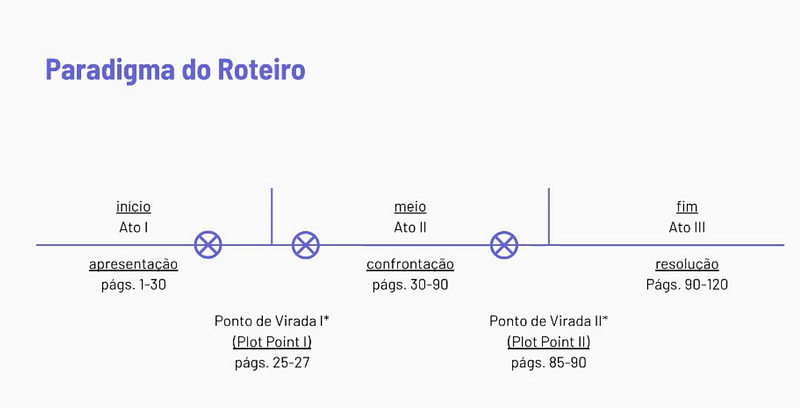
Ele trouxe ainda a estrutura do cinema para que pudéssemos entender como ela funciona e se relaciona com o conversacional:

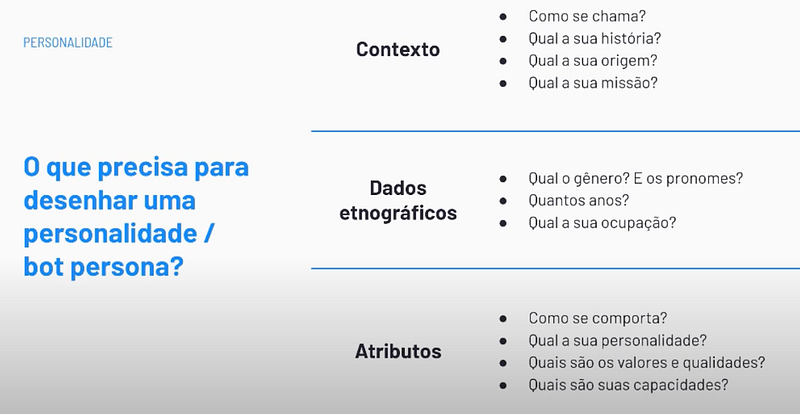
Caio trouxe a ideia de que é possível aprender mais sobre escrita para conversacional com o cinema porque em ambos se pensa em diálogos, estruturas e personagens. E claro, em personas! Antes de escrever um conteúdo conversacional, é preciso pensar em quem está falando. Acertar esse ponto faz toda a diferença na experiência da pessoa usuária.

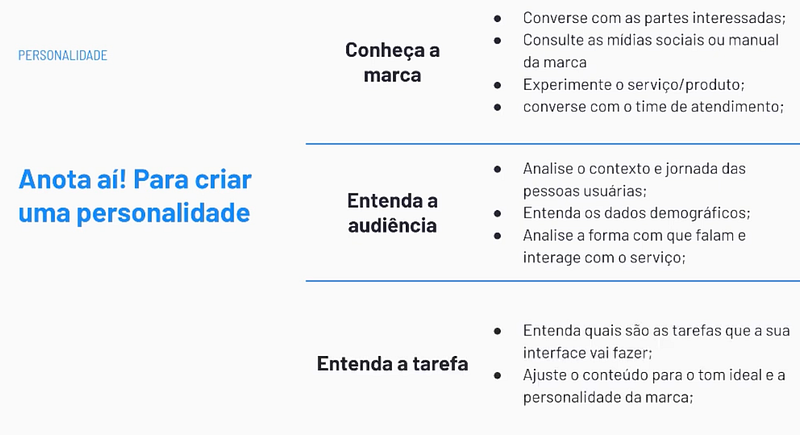
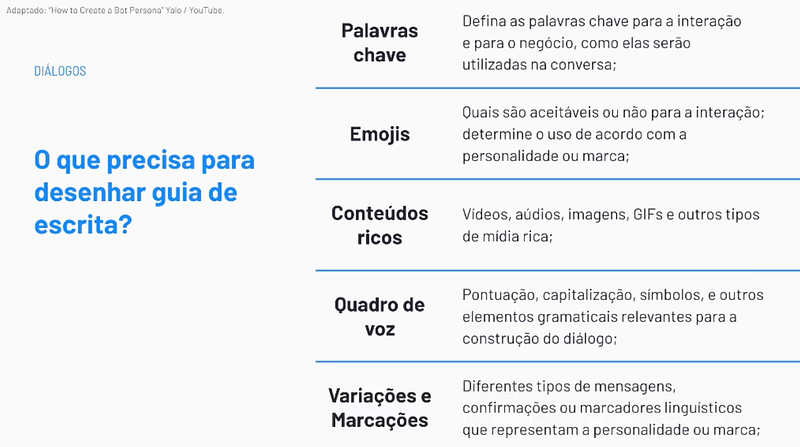
Mas o que se pode fazer para desenhar uma personalidade / bot persona para o seu produto conversacional? Caio já trouxe a solução, com várias dicas! Confira abaixo:


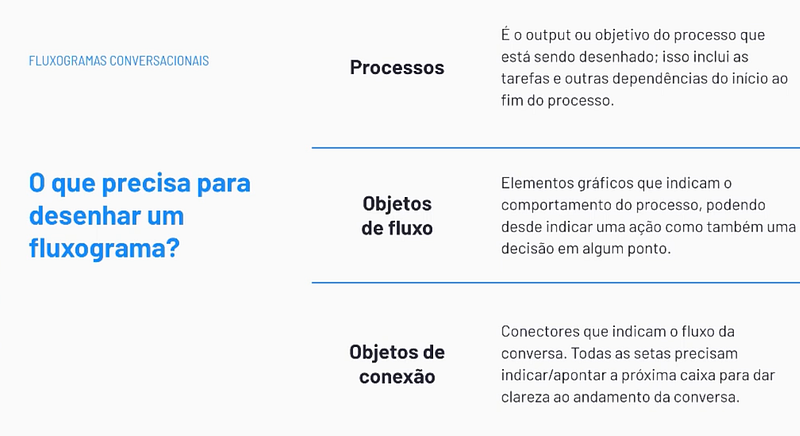
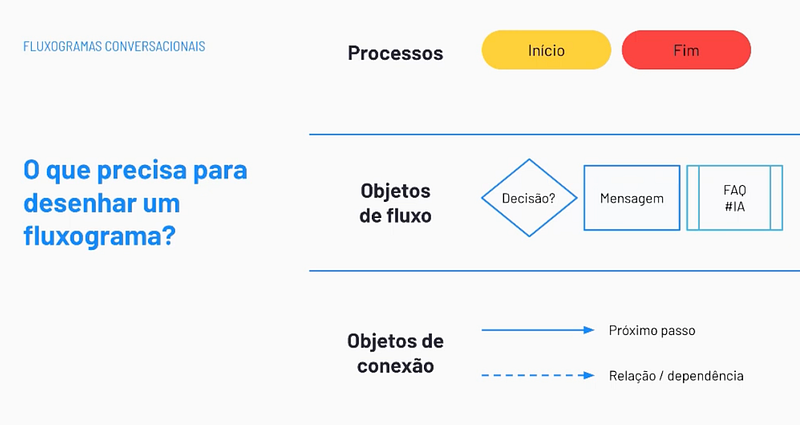
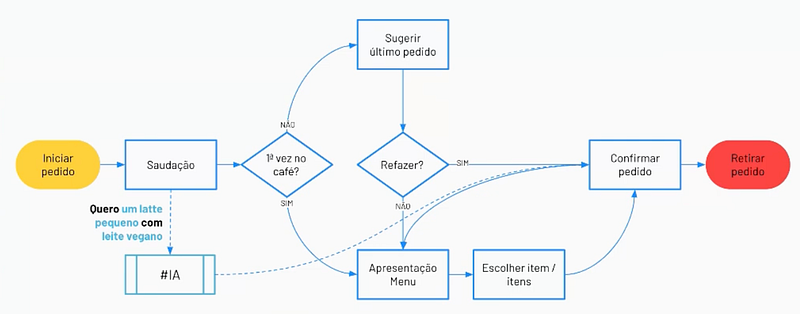
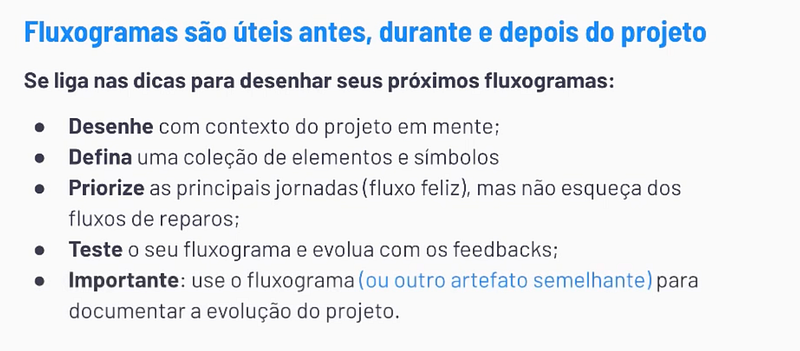
Já falando em fluxogramas, Caio trouxe a função dele dentro de produtos conversacionais: desenhar como uma interação sai de um ponto A e chega até o ponto B. É pensar na estrutura da conversa e suas ramificações. Quer aprender a desenhar um fluxograma com esse objetivo? Então, veja as dicas do Caio:


Parece algo comum, né? Quem trabalha com produtos digitais está acostumado a usar fluxogramas. Mas aí é que vem o pulo do gato do conversacional: onde for possível e útil, adicione a Inteligência Artificial. Pessoas gostam de interagir, de tirar dúvidas… Permita!
Veja um exemplo de um fluxograma que tem a AI no seu processo:


Para finalizar, Caio trouxe o pilar do diálogo. Ou melhor, de como construir e pensar esse diálogo:

Não é só rampa, não é só contraste, não é só um textinho
Dado sequência na nossa manhã de sábado, Ana Gouvêa chegou para falar sobre acessibilidade. Ela atua como Accessibility Program Manager no PicPay.
A Ana começou sua palestra falando um pouquinho do que é acessibilidade. Mais do que rampas, tamanho de fonte, acessibilidade é empatia, técnica, contato com as pessoas, experimentação e pesquisa!
Enquanto a etiologia nos diz que acessibilidade é dar acesso, hoje, quem atua na área entende que se trata mais de remover barreiras. E a Ana entende bem disso, uma vez que ela mesma precisa de leitor de tela para acessar produtos digitais, uma vez que tem baixa visão.
E antes que alguém questione a relação de acessibilidade e UX Writing, a própria Ana já traz essa resposta: vocês já pensaram que é a pessoa UX Writer que faz o UI (ou seja a interface) para as pessoas cegas?
“Se eu quiser fazer um mix, por exemplo, todo o fluxo desde fazer login no aplicativo, até receber o comprovante da transação, vai ser guiado pelo texto construído por vocês, UX Writers. Perceberam a importância disso?”.
Quando construímos produtos digitais é preciso pensar em todas as pessoas mesmo! E o writing precisa fazer parte de todo o processo, para garantir que ele vai funcionar muito bem, por exemplo, que um botão escrito “mensagem” não vai sair no leitor de tela como “chat”.
A Ana comentou, também, que hoje, no Brasil, menos de 1% dos apps são realmente acessíveis. E um bom exemplo, pra ela, é o WhatsApp. Que funciona para pessoas cegas, crianças de 3 anos, pessoas analfabetas, por exemplo, como a Ana trouxe de exemplo. E um motivo é que as pessoas já reconhecem os ícones e os emojis, que são muito acessíveis.
Quer saber algumas perguntas que podem te ajudar a pensar a acessibilidade no seu texto? A Ana trouxe algumas, confira:
- Como o meu texto parece?: aqui, o negrito e a diagramação do texto importam.
- Como o texto soa?: para saber, é preciso usar o leitor de tela para saber como as pessoas vão ouvir o seu produto.
- O texto fora do contexto faz sentido?: se a pessoa ler só títulos, ou botões, a comunicação faz sentido? Fica bem feita?
Ela também fez algumas recomendações para quem quer aprender mais sobre acessibilidade, como o Projeto Gaia, da nossa professora de Acessibilidade Digital, Talita Pagani. E o Projeto Horcel, da Sandyara Peres.
O que ninguém te conta sobre Content Design inclusivo
Para fechar a manhã de sábado do UX Writing Day, tivemos Cecí Romera, referência em linguagem inclusiva, que veio dividir com a gente, um pouquinho dos seus conhecimentos sobre o tema.
O que ninguém te conta sobre Content Design inclusivo?
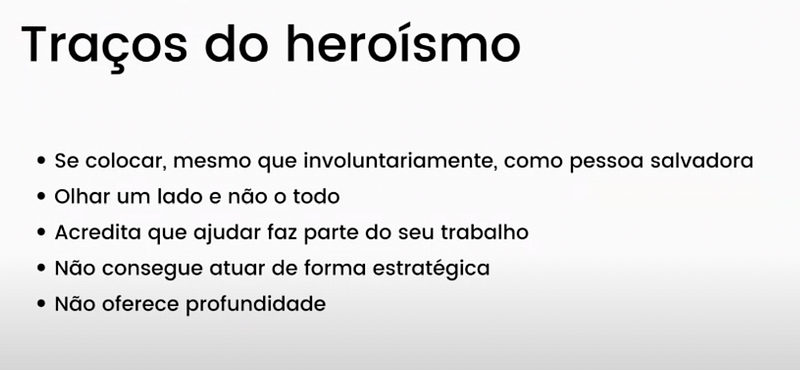
Primeiro, é preciso dizer adeus ao heroísmo! O trabalho de quem atua na área não é salvar o mundo. O segredo é trabalhar de forma estratégica e deixar o heroísmo de lado.
Mas o que seria esse tal heroísmo?

O segundo ponto que Cecí traz é a importância de trabalhar a descrição de imagens e evitar as marcações de gênero. Mas é preciso ir além… Como atuar em pares com designers, PMs, PMMs, researchers e pessoas desenvolvedoras, trazer para as discussões do time dados que mostram a importância da acessibilidade e inclusão e como elas impactam os resultados e o público, capacitar pessoas do time e conquistar pessoas aliadas que vão tornar esse processo sustentável.
Em seguida, Cecí a necessidade de encarar os próprios viéses e trabalhar em cima deles. “Não importa seu recorte social, você também tem privilégios e eles refletem nos nossos viéses”, pontuou. E aí é que está a importância de criar times diversos, para facilitar essa desconstrução e aumentar a contribuição de pontos de vista e vivência de pessoas diferentes.
“As pessoas vão errar e tudo bem errar. Mas o que vamos fazer com esses erros? É isso que importa!”.
Quais os viéses e privilégios mais comuns?
- Branquitude
- Cisgeneridade
- Letramento
- Acesso à tecnologia
O quarto ponto abordado pela Content Designer é que escrever é uma das menores coisas que quem trabalha com conteúdo voltado para experiência irá fazer pela acessibilidade e inclusão. É preciso se colocar na posição de uma pessoa que pode projetar experiências inclusivas.
Em seguida, ela falou um pouquinho da importância de se estudar o design inclusivo. “Eu sempre falo para as pessoas: se coloquem como designers. (…) Quanto mais você se colocar como uma pessoa que faz parte do projeto de experiência, mais você vai conseguir entregar coisas ainda mais incríveis”.
E você sabia que existe uma diferença entre design acessível e design inclusivo? Enquanto o primeiro é baseado em diretrizes e foca no entregável, o segundo busca fazer com que a acessibilidade e a inclusão sejam parte do processo de construção do produto ou serviço.
Cecí também trouxe o fator estratégia quando falamos de inclusão e acessibilidade. Afinal, elas geram lucro, diminuem problemas e engajam pessoas. “Quando um produto é bom, a gente recomenda. Então, quando conseguimos fazer algo para todas as pessoas, a gente geral algo muito melhor para a empresa que estamos trabalhando”.
Por fim: você vai ter que comprar brigas. E elas vão valer a pena! “Essa ainda é uma cultura que está nascendo nas empresas e as pessoas precisam ser mais evangelizadas enquanto a isso. Então, se coloque nessa posição de pessoa evangelizadora”.
A herança da arquitetura da informação para a UX Writer
Quem abriu nossa tarde nesse sábado, Charlley Luz veio dividir com a gente seu conhecimento (incrível!) em arquitetura da informação. Como ela se casa com o UX Writing?
Para começar, ele contextualizou o trabalho da pessoa UX Writer: o que faz, como atua, onde…

E dentro de tudo em que o UX Writer atua, Charlley pontuou que a arquitetura da informação mais está interligada é nas construções de CTA e formulários, observando as interações na web, as diretrizes de guias de estilo e a relação entre conteúdo e estratégia.

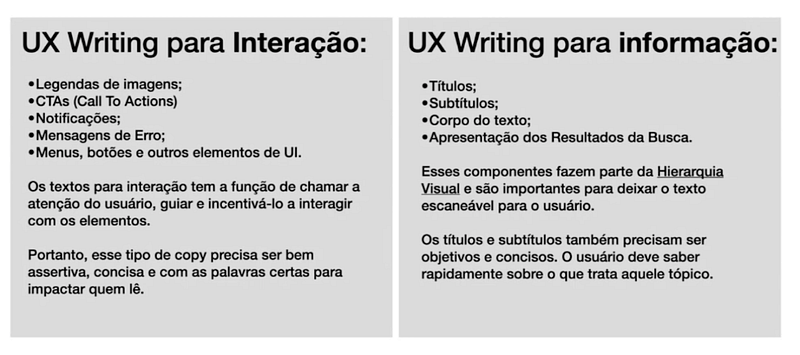
E ele apresentou, também, uma diferenciação muito interessante entre duas frentes do UX Writing: interação e informação. Confira, a seguir:

Charlley também trouxe tudo que gira em torno da experiência da pessoa usuária:
- Estratégia de conteúdo
- Arquitetura da informação
- Funcionalidade
- Plataforma
- Interface da pessoa usuária
- Usabilidade e acessibilidade
E dentro desses pontos, quem atua como UX Writer está diretamente ligado a quatro deles: estratégia de conteúdo, arquitetura da informação, interface da pessoa usuária e usabilidade e acessibilidade.
E falando diretamente de arquitetura da informação, ele apresentou 4 sistemas que se relacionam muito com o UX Writing e a estrutura de conteúdo. São eles:
- Organização: como categorizamos as informações
- Rotulagem: como nomeamos as informações
- Navegação: como nos movemos entre informações
- Busca: como procuramos as informações
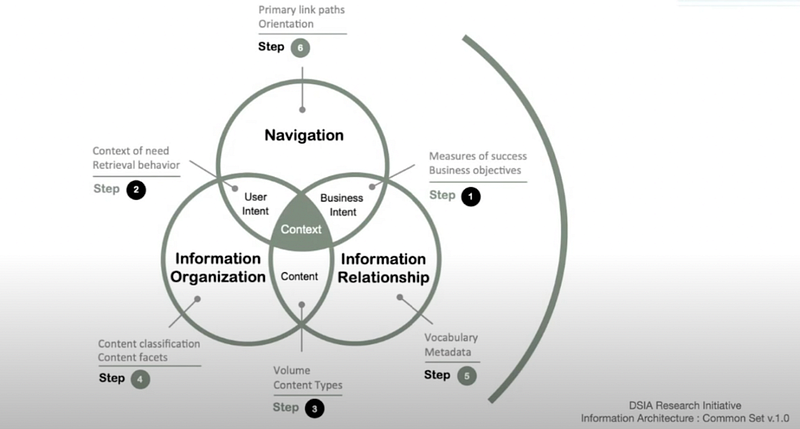
É a pessoa arquiteta de informação que define todos esses sistemas. Para isso, ela segue 6 passos definidos pela metodologia de Rosenfeld e Moville:
- Passo 01: Medir o sucesso e identificar os os objetivos do negócio
- Passo 02: Identificar o contexto da necessidade da pessoa usuária e o contato de uso do produto
- Passo 03: Trabalhar com tipos e volumes de conteúdo
- Passo 04: Classificar os conteúdos
- Passo 05: Trabalhar com os metadados e o vocabulário deste produto
- Passo 06: Orientar a navegação e os caminhos dos links

“A arquitetura sempre foi um instrumento de difusão de informação, de entrega de conteúdo e de gerenciamento. Hoje, a gente fala muito de curadoria de conteúdo e a arquitetura da informação nos ajuda muito a entender esse processo”, pontuou.

E para fechar, Charlley apresentou o grande legado da arquitetura da informação, conhecido como LATCH, que foi apresentado por Richard Saul Wurman:

- Lugar: Quando a informação vem de diferentes fontes ou locais
- Alfabeto: Quando a informação existe em um grande volume de dados
- Tempo: Quando existe informação onde uma duração fixa é prevalente
- Categoria: Quando a informação pode ser agrupada de forma óbvia
- Hierarquia: Quando podemos agrupar informação de forma ilustrativa
Como medir o resultado de UX Writing com processos de Design Ops
Quem deu sequência à nossa tarde de sábado foi a Rafaela Cavinato, que é UX Writer na Conta Azul e veio falar daquilo que tooodo mundo quer saber: como metrificar os resultados do trabalho de UX Writing utilizando processos de Design Ops.
E você, também quer saber?
Primeiro, ela começou explicando o que é, afinal, Design Ops. Bom, é a pessoa ou time responsável pela gestão dos processos de design em uma empresa.
“Quando designers precisam de ferramentas, de acessos, de onbording ou participam de cerimônias, quem é que cuida de tudo isso? É a pessoa designer ops! Mesmo que na sua empresa não tenha alguém ou um time com esse nome, sempre precisa de uma pessoa responsável por isso”, explicou.
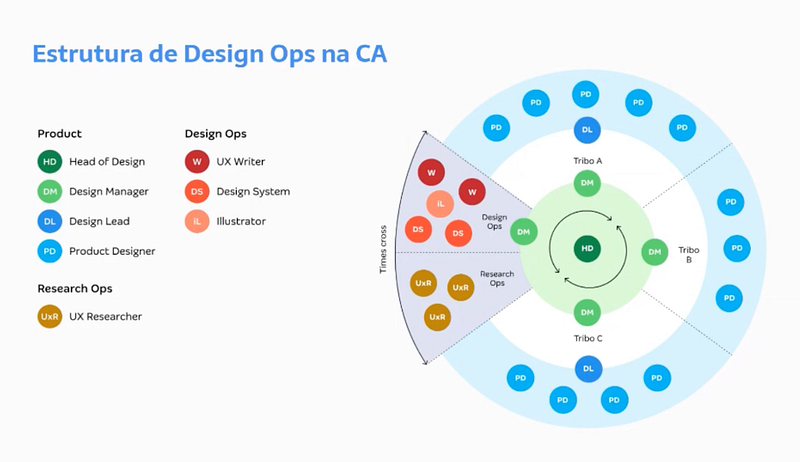
Em seguida, ela apresentou pra gente a estrutura do time de design da Conta Azul, explicando como eles se relacionam:

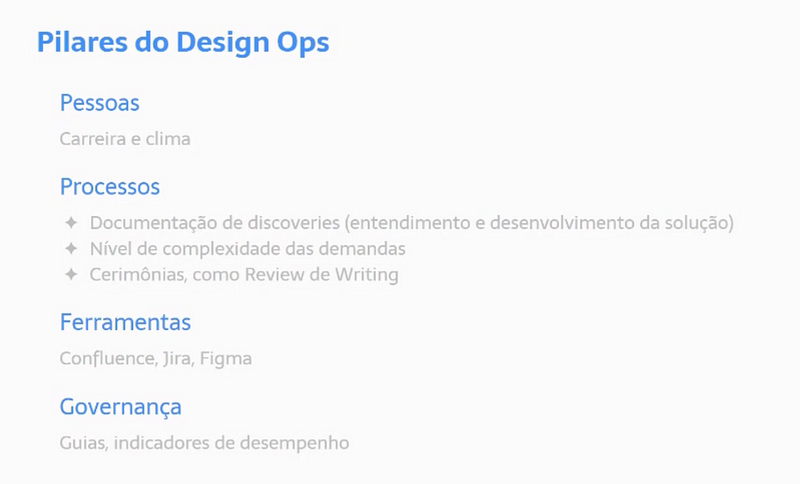
E os pilares do Design Ops usado na empresa e o que cada um deles trabalha especificamente. Lembrando que todos são de responsabilidade do Designer Ops. Confira:

Agora que ela deu toda uma visão geral do design ops, o que inclui a parte de métricas, Rafaela trouxe a questão das métricas ágeis, que são conhecidas mais em times de TI, mas funcionam muito bem para times de UX. Duas delas são:
- Throughput: média de tarefas finalizadas por ciclo (semanas)
- Lead time: tempo médio que designers levam para concluir uma tarefa
Na Conta Azul, esses dados são compartilhados com os times periodicamente, analisando os pontos de melhoria, quais os gaps, o que pode ser feito para potencializar o serviço.
Mas como UX Writing e Design Ops se cruzam? Bom, a Rafa apresentou para gente algumas atividades que são de responsabilidade de UX Writers, mas que abrangem a atuação do design op também. Como o guia de redação, content System, glossário, pesquisas… É um jeito de escalar o UX Writing e aumentar a autonomia dos designers. Isso olhando para a estratégia macro. De UM para MUITOS.
E um jeito de começar a trabalhar esse cruzamento de áreas é com o histórico de consultoria em discoveries. Nele, você vai anotar o nome do designer responsável, nome da Discovery, número de textos desenvolvidos (em parceria ou sozinha) e a complexidade (um exemplo é usar a classificação PP, P, M, G ou desconhecida).
E o ideal é relacionar o número de discoveries em que a pessoa UX Writer está envolvida com o lead time (ou seja, o tempo que o designer leva para realizar a demanda). Quanto menor o lead time, melhor! Por exemplo:

E o papel do Designer Ops é entender como melhorar essa relação, por exemplo: aumentar a participação de UX Writers no processo, não colocar muitas tarefas com complexidade G no mesmo período. “Aumentar a atuação de UX Writing no time de design foi um dos fatores que ajudou a diminuir o tempo de entrega de uma tarefa em, aproximadamente, 20%”, explicou Rafaela.

Painel: Incluindo conceitos — Design System e Design Thinking em UX Writing
E quem veio encerrar o UX Writing Day foram Carla Paganini e Cassio Almeida, num painel que abordou dois assuntos importantes para quem trabalha com UX Writing, mas que nem todo mundo dá a devida atenção: Design System e Design Thinking.
A Carla Paganini é coordenadora de UX Writing no PicPay e trouxe um pouquinho da sua experiência com o Content Design Thinking.
De forma resumida, esse é um conjunto de processos que busca colocar o usuário no centro com a ajuda de metodologias. A ideia é fazer com que o conteúdo esteja alinhado aos roadmaps dos product designers, designers, researchers… Que seja criado um processo que trabalhe o Content First, ou seja, o conteúdo em primeiro lugar — antes inclusive da parte visual dos fluxos.
Para estruturar esse processo no PicPay, Carla comentou que, primeiro, foram analisadas quais eram as etapas desse processo. Em seguida, foi pensado quais metodologias e ferramentas de UX Writing seriam úteis para cada etapa e como poderiam trabalhar a favor do Content First dentro dos times.
“Como que a gente prova que não é só um textinho? Se a gente disponibiliza esse material completo, com estudos, processos e metodologias aplicadas, a gente consegue, de forma palpável, a gente consegue mostrar isso e defender que o nosso trabalho vai além”, pontuou Carla.
Carla também destacou algumas ações que foram importantes nesse processo, como:
- Fazer benchmarking com outros times de UX Writing do mercado
- Trocar o máximo possível entre os profissionais de writing da empresa
- Escolher bem as ferramentas que serão usadas para estruturar o Content Design Thinking
- Selecionar um produto para testar essa nova estrutura
- Refinar o processo sempre que preciso, para chegar ao ideal
Em seguida, o Cassio compartilhou com a gente sua experiência em implementar o Content Design System. Mas como surge essa necessidade de implementação? A falta de padrão entre os conteúdos produzidos em uma empresa.
“Às vezes, a mesma coisa é escrita de formas diferentes dependendo do squid que trabalha no projeto. Isso pode gerar perda de dinheiro, problemas de comunicação e atrapalhar a experiência da pessoa usuária”, pontuou.
Então, o que seria o Content Design System? Um documento voltado para o conteúdo e direcionado para todas as áreas da empresa. Ali, é possível consultar como se comunicar, como escrever, o que não usar, quando…
E qualquer pessoa que precisar escrever um texto para um produto, um comunicado (interno ou externo), o que for, poderá fazer de forma padronizada e consistente, de acordo com o tom e voz da marca. E quando se dá autonomia para as pessoas escreverem de forma mais adequada, sobre mais tempo para focar em outras etapas do seu trabalho, como a pesquisa, por exemplo.
Outra vantagem de se estruturar o Content Design System é a aproximação de UX Writers com Designers. “As pessoas veem o UX Writer como alguém que entende de conteúdo apenas. Quando existe essa aproximação, mostramos que somos iguais. Que o UX Writer também faz design, ele também faz tela, ele também pensa em estruturas de design a nível de negócio”, pontuou Cassio.
Mas como começar um Design System em uma empresa? Para Caio, o primeiro passo é entendê-la. Quem são seus líderes, para quem você reporta, como funciona o processo de trabalho de um Product Designer, como que começa uma demanda, quais os problemas, o que precisa melhorar…
O segundo passo é mapear os contextos de conteúdos da sua empresa. É preciso entender todo o conteúdo do site ou app. Com essa visão macro do produto, você já pode começar a pensar em processo de padronização de conteúdo, começando pelo que é mais importante, pelo que mais impacta o negócio.
Para finalizar, eles deram algumas dicas do que fazer para crescer na área e se tornar um profissional cada vez mais estratégico, olhando para o negócio:
- Estudar e conhecer ferramentas
- Aplicar metodologias
- Usar pesquisas e dados para embasar decisões
- Metrificar sempre o resultado dos trabalhos
E assim, finalizamos o UX Writing Day 2022! E que evento, hein?! Quanta gente boa passou pelo nosso palco online, quanto conteúdo e quanta troca! Só temos a agradecer a todas as pessoas que toparam participar com a gente! E se preparem, porque em 2023 tem mais!

Quer aprender mais sobre UX Writing e suas aplicações? Inscreva-se no Curso de UX Writing da Mergo e dê um upgrade na sua carreira.
Cadastre-se para novidades
Fique por dentro de novidades, conteúdos, dicas e ofertas de cursos personalizadas para aprimorar sua Carreira em UX!
