
Vamos para a terceira parte do nosso Glossário Essencial para UX Designers? Hoje, vamos falar de apps, ou aplicativos. Quais aqueles que quem trabalha com UX Design não vive sem? Quais você tem que saber pelo menos o básico, mexer um pouquinho…? Bom, a gente vai ver isso hoje!
E se você perdeu as duas primeiras partes, clica nos links aqui embaixo e confira:
- Glossário Essencial para UX Designers: áreas correlatas
- Glossário Essencial para UX Designers: ferramentas
Então, vamos falar de aplicativos que não podem faltar no dia a dia de UX Designers?
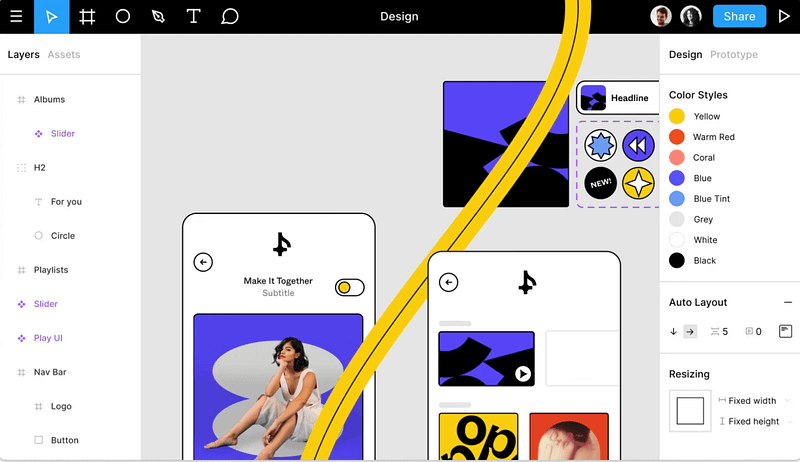
Figma
O Figma é um editor de gráficos vetoriais é uma ferramenta de prototipagem usada para projetar interfaces. Ele oferece os recursos necessários para cada fase de design, incluindo a geração de código para handoff. E você tem tanto a opção gratuita, quanto os planos pagos para versões Professional e Organization.
Seu uso possibilita o design colaborativo, em que cada designer usa a mesma ferramenta que o resto do time e até mesmo simultaneamente. Com Figma é possível, também, abrir chats para conversar enquanto está nele e deixar feedbacks e comentários.

Quer criar um Design System? O Figma te ajuda! Ele permite que você crie um sistema desenvolvendo um grande número de componentes para continuar projetando futuramente de forma mais personalizada, como esquemas de cores, botões, ações, escalas tipográficas, seções para sites etc.
O Figma possui diversas funcionalidades destinadas ao design de interface de usuário, como Auto Layouts. Isso é ideal para criar um design responsivo.
Esse app (que também pode ser usado no navegador) veio para fortalecer a construção intuitiva por meio da conexão de elementos e escolha de interações e animações.
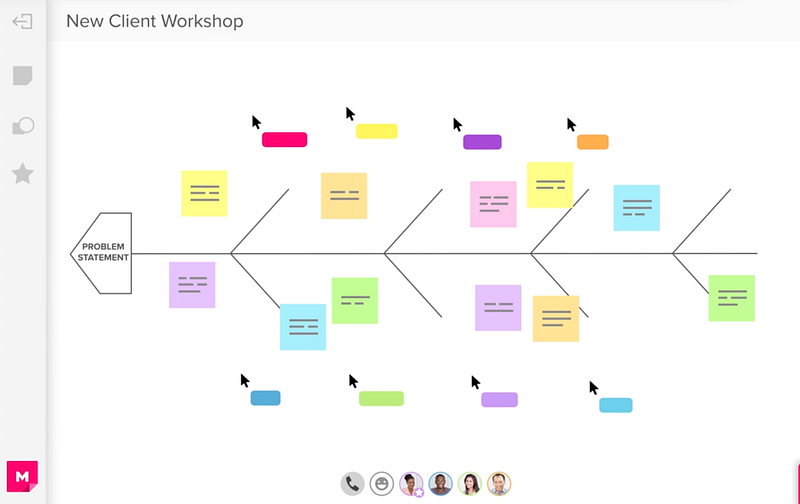
Mural
O Mural é um aplicativo de trabalho digital focado na colaboração visual, melhorando a comunicação dos times de uma empresa. Ele ajuda equipes a entenderem e resolverem problemas, além de construir um consenso usando métodos visuais.
Mais do que um mural em branco, ele permite a inovação em escala, fornecendo uma plataforma para estratégia, planejamento, ideação, reuniões e oficinas, pesquisas etc. usando metodologias ágeis e de Design Tinking.

Você pode acessar o Mural tanto no mobile quanto no desktop. E por lá você pode ver qualquer um dos seus murais já existentes, navegar por diferentes salas e alternar entre os espaços de trabalho. Tudo isso enquanto outras pessoas navegam, deixam comentários, post-its… No Mural é possível registrar todo o processo e progresso do projeto.
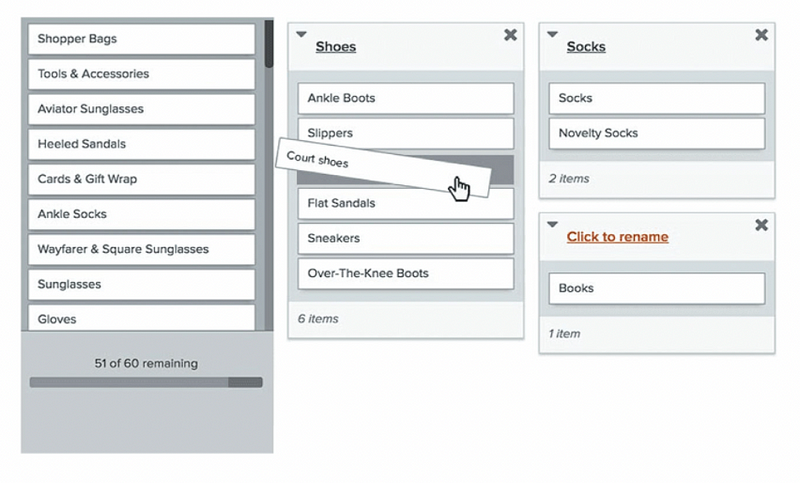
OptimalSort
Se você precisa realizar testes de usabilidade, uma excelente opção é o OptimaSort. Essa é uma das ferramentas que o Optimal Workshop disponibiliza. Esta é totalmente focada em realizar Card Sorting com pessoas convidadas.
Se você ainda não sabe o que é Card Sorting, nós fizemos um artigo explicando tudo! Confira: Card Sorting: o que é e como usar.

O OptimaSort te ajuda a descobrir como as pessoas acham que seu conteúdo deve ser organizado e categorizado. Para isso, o app oferece a flexibilidade de realizar a classificação de cartões de forma moderadas e não moderadas. Tudo isso online, e leva apenas alguns minutos para projetar e iniciar seu estudo.
E o OptimalSort ainda extrai informações úteis dos seus dados, facilitando que você identifique grupos comuns rapidamente com visualizações abrangentes e use esses dados para oferecer basear as recomendações de alteração no design.
Treekack
Se você precisa descobrir onde e por que as pessoas se perdem em seu conteúdo, o Tree Testing, ou teste de árvore, é o que você precisa. A gente já falou dele aqui: Tree Testing: mais uma maneira de fazer testes com pessoas usuárias.
E um aplicativo que vai te ajudar a realizá-lo online é o Treekack, também da OptimalSort Worshop. Ele te permite realizar teste de árvore não moderados, economizando tempo, recursos e dinheiro.
Com ele, é possível fazer backup de suas recomendações com dados de pessoas reais. E o compartilhamento dessas descobertas fica muito mais fácil.
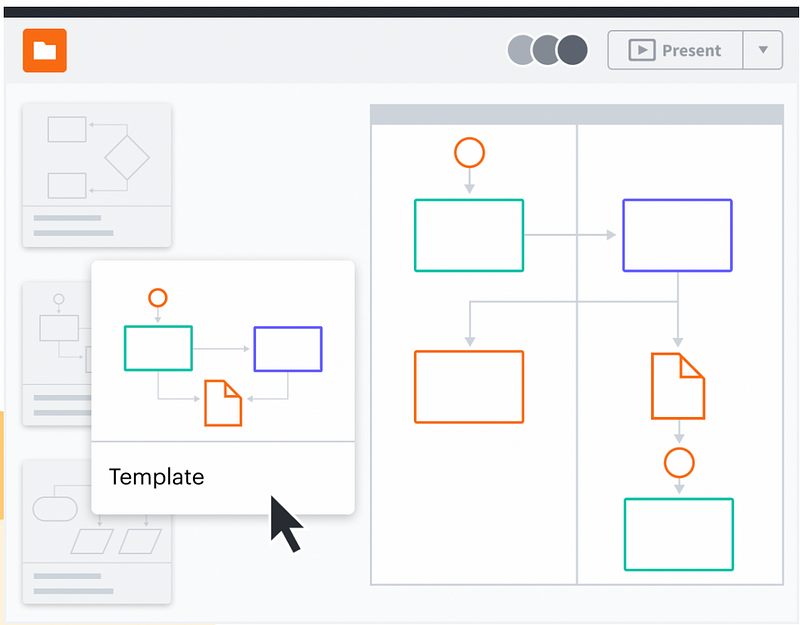
Lucidchart
O Lucidchart é um aplicativo de diagramação inteligente que reúne equipes para ajudá-las a tomar decisões melhores e construir o futuro. Ele é um aplicativo de diagramação inteligente, facilitando o mapeamento de processos, dos sistemas e das pessoas de uma organização. Isso permite tomadas de decisões mais inteligentes e mais assertivas.

Com essa solução, é possível esclarecer a complexidade, alinhar as informações e construir o futuro de forma mais rápida.
Uma linguagem visual compartilhada entre todos acelera a colaboração e melhora a comunicação. É mais fácil alinhar e manter-se alinhado quando todos colaboram no mesmo espaço. E é isso que o Lucidchart permite.
Sketch Mirror
Quando você estiver desenvolvendo um produto digital, para conseguir enxergar melhor o que está fazendo, é interessante poder visualizar, em tempo-real, o seu trabalho. Para fazer isso em um dispositivo móvel ou em um browser, você pode usar o Sketch Mirror.
E assim, qualquer mudança que você faz no projeto, reflete no Mirror. E ele gera um link compartilhável. No vídeo a seguir, você consegue entender um pouquinho melhor como usá-lo:
E aí, tá aprendendo com a gente?!
Se você está curioso com o universo do UX e está pensando numa possível migração, venha conhecer nosso curso Intensivo em UX Design! São +100 hora de curso gravado + 36 mentorias ao vivo, além de conteúdo complementar + demoday + comunidade de profissionais no Slack + projeto de case real!
Aproveite a pé-venda com 25% de desconto e se inscreva! Intensivo em UX Design: www.mergo.com.br/ux-intensivo


