Como utilizei as 10 heurísticas de Nilsen e Molich para avaliar a usabilidade na compra de passagens em duas conhecidas companhias aéreas.

Recentemente precisei efetuar a compra de algumas passagens aéreas, e ao visitar o site de algumas companhias, senti uma certa frustração durante o processo de busca/compra devido algumas dificuldades para encontrar informações, filtrar dados, e até mesmo navegar entre as telas.
Resolvi então, de um jeito bem informal, fazer uma breve avaliação heurística dos sites de duas das principais companhias aéreas brasileiras: a TAM e a GOL. A análise feita não foi muito minuciosa ou controlada, e levou cerca de 30 minutos para ser concluída. Ainda assim, foi possível obter alguns bons feedbacks sobre o que essas companhias poderiam fazer para melhorar a experiência de compra de seus usuários.
Minha simulação de compra foi feita para uma passagem de São Paulo à Porto Alegre, com partida no dia 01/10/2012 e volta no dia 06/10/2012. Para essa análise eu utilizei como base as 10 heurísticas de usabilidade de Nilsen e Molich, além de alguns princípios adicionais que considero relevantes — como “publicidade intrusiva”. O relatório abaixo indica [1] a tela visualizada, [2] o problema encontrado, [3] heurística desobedecida e [4] a solução proposta. As telas que não foram citadas não apresentaram problemas perceptíveis nessa breve análise. Acompanhem abaixo.
Problemas no processo de compra da TAM

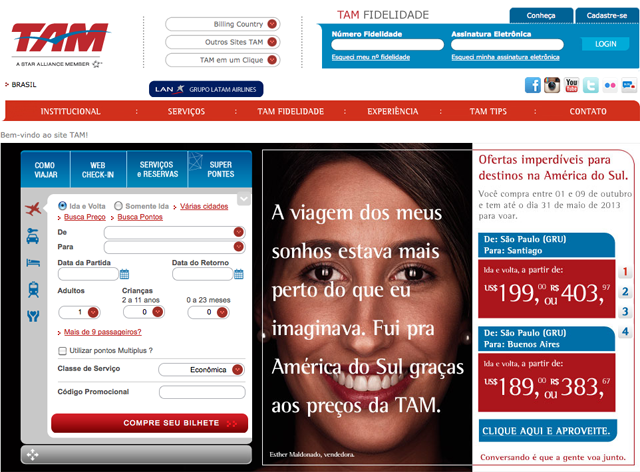
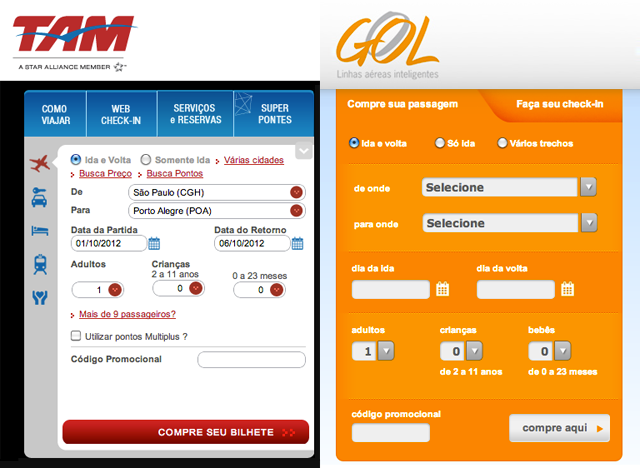
Primeiro Passo: Busca de passagens (página inicial)
- Excesso de informações através de abas e ícones causando certa confusão (diálogos simples e naturais); Informações muito pouco segregadas, exigindo um maior esforço cognitivo para compreender e preencher as opções (sobrecarga cognitiva). Uma solução seria [1] eliminar todas as informações desnecessárias para um processo de compra objetivo, [2] segregar melhor os tipos de informações diferentes e [3] buscar um visual mais minimalista.
- É exibida uma opção para utilização de pontos Multiplus, porém sem exibir nenhuma informação sobre esse programa (ajuda e documentação). O ideal é que existisse ao menos um ícone de ajuda sobre essa opção, que exibisse um tooltip com esclarecimentos, e até mesmo um link.
Segundo passo: Escolha dos voos
- Tabela com os voos disponíveis com um certo excesso de informações mal segregadas (diálogos simples e naturais, sobrecarga cognitiva). Uma solução para isso seria [1] eliminar todas as informações desnecessárias para um processo de escolha de voos mais objetivo, [2] segregar melhor os tipos de informações diferentes, [3] buscar um visual mais minimalista.
- A legenda para os ícones existentes na exibição dos voos aparece apenas abaixo da tabela, o que faz com que o usuário primeiramente visualize a tabela de voos sem saber o significado desses ícones (prevenção de erros, ajuda e documentação). A solução ideal seria exibir a legenda para os ícones acima da tabela de escolha dos voos (ou em local visível desde o início).
- Não existe nenhuma opção para me comunicar com algum suporte do site ou fornecer feedback de problemas; Não existe nenhuma opção para o usuário informar qualquer necessidade especial que ele possua (prevenção de erros, ajuda e documentação). A solução ideal seria [1] fornecer alguma opção de suporte (como um chat) e de feedback para possíveis problemas encontrados no processo, [2] fornecer opções que possibilitem que o usuário identifique possíveis necessidades especiais.
- Não existe nenhuma possibilidade de se aplicar algum filtro para a visualização dos valores e horários que me interessam de fato (diálogos simples e naturais, sobrecarga cognitiva). A solução ideal para isso seria fornecer opções para filtrar as informações exibidas por valores ou horários.
Terceiro passo: Informações do passageiro
- Informações muito pouco segregadas (sobrecarga cognitiva). Uma solução para isso seria segregar melhor os tipos de informações diferentes.
- Existem dois itens do formulário com o mesmo rótulo (Programa de Relacionamento): um selectbox com opções definidas, e um input text (consistência). A solução ideal seria definir um outro rótulo para o input text, especificando exatamente o que deve ser digitado.
Quarto passo: Escolha dos assentos e pagamento
- Mensagens de erro para o preenchimento incorreto dos dados de pagamento aparecem no início da página, longe do formulário, que está na parte inferior da página (boas mensagens de erro). A solução para isso seria exibir as mensagens junto ao formulário, abaixo do respectivo campo.
Problemas no processo de compra da GOL

Segundo passo: Escolha dos voos
- A legenda para os ícones existentes na exibição dos voos aparece apenas abaixo da tabela, o que faz com que o usuário primeiramente visualize a tabela de voos sem saber o significado desses ícones (prevenção de erros, ajuda e documentação). A solução ideal seria exibir a legenda para os ícones acima da tabela de escolha dos voos (ou em local visível desde o início).
- Existe uma opção de suporte online através de chat, mas não consegui abri-lo em três tentativas (prevenção de erros, ajuda e documentação). O ideal como solução seria termos o chat funcionando.
- O quadro com opções para filtrar a visualização não está sempre visível (diálogos simples e naturais, sobrecarga cognitiva). A solução seria fazer com que esse quadro acompanhasse o scroll da página.
Terceiro passo: Informações do passageiro
- A página indica que o usuário precisa de um cadastro para prosseguir. Apenas depois de preencher diversas informações, são exibidos radio buttons para que o usuário escolha se quer continuar o cadastro ou não, e independente da escolha, é necessário o preenchimento de outra série de informações para prosseguir. Em seguida são exibidos radio buttons para que o usuário informe se é o passageiro, ou se está comprando passagens para alguém. Caso o usuário não seja o passageiro, ele deve preencher as informações de quem irá voar. Caso o usuário seja o passageiro, o mesmo formulário é desnecessariamente exibido, já preenchido e inativo (diálogos simples e naturais, sobrecarga cognitiva). Uma solução seria [1] não tentar forçar o usuário a se cadastrar no site, [2] exigir apenas o preenchimento das informações que são realmente necessárias para a venda das passagens [3] exibir apenas informações relevantes na tela.
- No formulário, não é possível digitar a data de nascimento. O usuário pode apenas selecionar o dia, mês e ano através dos selectboxs, atrasando o processo de preenchimento (atalhos). O ideal seria que o formulário permitisse também o preenchimento das informações pelo usuário.
Quinto passo: Pagamento
- Na tela de pagamento, ao escolher a opção “cartões de crédito”, foi aberto automaticamente uma janela do tipo lightbox incentivando o usuário a contratar a Assistência Viagem Premiada, aonde não existe botão para fechar ou opção que especifique claramente que você estará recusando a assistência. (saídas claramente demarcadas, publicidade intrusiva). A solução seria não ser tão intrusivo. Pode-se sugerir a compra da assistência, porém deixando muito clara a opção de ignorar a sugestão.
- Após selecionar a opção “cartão de crédito”, surge um novo painel abaixo onde é necessário escolher o tipo de bandeira do cartão. Dessa forma, é necessário selecionar a opção de cartão de crédito duas vezes. A solução para isso seria que, na primeira opção para selecionar cartão de crédito, o usuário já o fizesse selecionando a bandeira. Teríamos uma etapa a menos no processo.
Comparativo entre os dois processos e conclusão
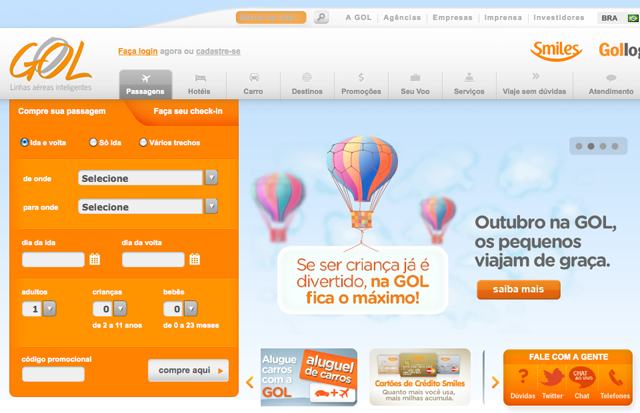
Realizando o processo de compra de passagens nos sites da TAM e da GOL, vejo que ambos possuem problemas de usabilidade inversamente proporcionais. O site da TAM tem a experiência com as primeiras telas mais depreciada, principalmente pela desorganização visual e excesso de informação, apesar de ainda assim oferecer algumas opções interessantes, como a sugestão de passagens mais baratas em dias e horários próximos ao escolhido pelo usuário, ou a exibição do resumo da viagem de forma sempre visível, sempre acompanhando a rolagem da página. Já o site da GOL começa com uma ótima experiência, tendo o seu visual bem resolvido, com informações objetivas e bem segregadas, além de alguns diferenciais interessantes como a opção de se indicar necessidades especiais antes de escolher o voo, informações sobre o percentual de atrasos e cancelamentos de cada voo, e opções de filtrar a visualização das informações por valor, data e número de paradas.

Porém, quando se trata da segunda metade do processo, a TAM leva uma boa vantagem, já que em seu processo de compra são solicitadas apenas as informações extremamente indispensáveis do usuário: nome, e-mail e telefone. Já no site da GOL, são tantas informações a se preencher (além da “forçada de barra” para que usuário efetue um cadastro) que me deu muita vontade de desistir.
No geral, vejo ambos os sites com um certo equilíbrio em termos de comparação. Porém, acredito que o site da TAM ainda leva uma ligeira vantagem. As desvantagens em relação ao site da GOL nas primeiras telas não prejudicam de forma significativa a experiência de compra, e a forma simplificada com que solicitam poucas informações dos usuários é um grande diferencial com relação ao processo de longo preenchimento de formulários da GOL.
Os problemas encontrados em ambos os sites não são tão graves, a não ser talvez a falta de solicitação de informações sobre necessidades especiais no site da TAM, e não por questões de uso, mas de acessibilidade e cidadania. Porém, todos esses pequenos problemas somados acabam gerando insatisfação e desgaste nos usuários, que não irão influenciar diretamente o processo de escolha sobre “aonde comprar”, mas a longo prazo podem contribuir para um desgaste da marca, e ai sim levar os usuários a experimentar/optar pelo serviço de outra companhia (claro que essa mudança de companhia também seria influenciada pela experiência direta de atendimento nos aeroportos).


