Diagramas são ferramentas essenciais para comunicar a arquitetura de informação e design de interação em times de desenvolvimento na Web.

A Arquitetura de Informação já foi uma profissão mais glamurosa nos anos 2000. É uma das disciplinas mais básicas do Design Digital, e precursora do que hoje se conhece como UX Design. Porém nos últimos anos ela foi sendo um pouco esquecida, e podemos tentar buscar algumas hipóteses para isso, como a evolução dos Search Engines e Machine Learning nos ajudando a encontrar a informação, ou a ascensão dos métodos agéis, times interdisciplinares e ciclos curtos de desenvolvimento que reduziram a grande necessidade de documentações comuns na Arquitetura de Informação.
Mas, para o bem da nossa área (e pra minha alegria), sinto que no último ano os profissionais têm voltado sua busca por conhecimento novamente para a Arquitetura de Informação, fato que me fez relançar o meu workshop recentemente (publiquei no LinkedIn umas fotos do primeiro e segundo dia desse workshop).
Isso me estimulou a começar algumas publicações sobre Arquitetura de Informação aqui no blog, e pra começar vou reproduzir um dos textos que me serviram como base quando estava começando nessa área, que é a especificação do Vocabulário Visual de Jesse James Garrett, publicado por ele em 6 de março de 2002, e traduzido pela Livia Labate e Laura Cretton Lessa em 17 de abril de 2004 no site do Instituto de Arquitetura de Informação (mas o site parece estar meio desatualizado no momento).
Boa leitura 🙂
Um vocabulário visual é um conjunto de símbolos usado para descrever algo (geralmente um sistema, estrutura ou processo). O vocabulário aqui descrito pode ser usado por um arquiteto de informação ou designer de interação para descrever, com pouco detalhe, a estrutura e/ou fluxo da experiência do usuário de um Web site. Este documento discute as considerações do desenvolvimento de tais diagramas, delineia uma simbologia básica para diagramar arquitetura de informação e conceitos de design de interação, e da diretrizes para o uso destes elementos.
Estas descrições, ou diagramas, são usados por cinco públicos primários:
- Gerentes e Patrocinadores de Projeto os utilizam para obter um sentido geral do escopo e forma do projeto.
- Geradores de Conteúdo os utilizam para direcionar os requerimentos de conteúdo.
- Designers Visuais e de Interface os utilizam para contar quantos designs de página únicos devem ser produzidos e ter uma noção inicial da navegação e requerimentos para interface destes designs.
- Tecnólogos os utilizam para derivar requerimentos funcionais
- Arquitetos de Informação e Designers de Interação os utilizam para desenvolver navegação detalhada e requerimentos de interface para cada página.
Cada um destes públicos (com exceção dos patrocinadores) precisa de grande detalhamento para realizar seus trabalhos. O problema é que os detalhes que cada público precisa difere vastamente daqueles necessários para os outros, e a maioria destes detalhes é irrelevante para as necessidades dos outros públicos.
A abordagem sensível, é limitar o detalhamento no diagrama para aquele que poderá ser aplicado de maneira útil para todos os públicos. O diagrama servirá, então, como um documento de referência para o desenvolvimento de mais documentos detalhados, específicos às necessidades de cada público.
Alguns outros requisitos-chave de um vocabulário visual para arquitetura de informação e design de interação incluem:
- Ser compatível com um quadro negro/branco: O vocabulário deve ser simples o suficiente para que diagramas possam ser rascunhados rapidamente à mão. Os elementos do vocabulário devem ser suficientemente distintos entre si, de modo que desenhar sem precisão não comprometa a clareza do diagrama.
- Ser independente de ferramentas: O vocabulário deve ser criado para que softwares especializados não sejam necessários para a construção de diagramas. O vocabulário não deve favorecer o uso de nenhuma ferramenta de software em particular, mas deve permitir que arquitetos trabalhem com as ferramentas com as quais se sentem mais confortáveis.
- Ser pequeno e enxuto: Como os diagramas são utilizados por públicos diversos e com diferentes níveis de conhecimento (ou mesmo de interesse) em sistemas de diagramação usados em outras áreas do desenvolvimento técnico, o vocabulário não deve assumir tal conhecimento ou interesse. O conjunto total de elementos deve ser o mais deduzido possível, mantendo a correlação um-a-um entre conceitos e símbolos, para que o vocabulário possa ser aprendido e aplicado rapidamente. Os conceitos expressados por um diagrama podem ser arbitrariamente complexos; os meios de expressão não devem ser.
Apoios Conceituais
Arquitetura de informação e design de interação são dois lados da mesma moeda. (Veja “Os Elementos da Experiência do Usuário” para definições destes termos conforme eles são utilizados aqui.) Diagramas de sites contemporâneos envolvem, inevitavelmente, ambos os lados. Mas para cada um, os objetivos do diagrama são levemente diferentes.
Em ambos os casos, o diagrama foca no que chamamos de macroestrutura, mostrando somente o detalhe necessário para que os membros do time tenham a “visão geral”. A tarefa do arquiteto é determinar o nível apropriado de detalhamento para atingir este objetivo. O detalhe específico no nível de páginas, ou microestrutura, é detalhado em outros documentos que o arquiteto não é necessariamente responsável por desenvolver.
Quando descrever arquitetura de informação, o diagrama deve enfatizar a estrutura conceitual e organização de conteúdo. Note que a estrutura conceitual não é a mesma coisa que estrutura de navegação. O objetivo do diagrama de arquitetura de informação não é prover uma especificação minuciosa da navegação; este nível de detalhe é melhor feito em outros documentos, onde é menos passível de confundir e distrair.
Quando descrever design de interação, o diagrama deve enfatizar como o usuário flui através de tarefas definidas e quais os passos específicos dentro destas tarefas. Assim como com a navegação, detalhes da interface não devem aparecer no diagrama — se você se perceber desenhando botões e campos, você está provavelmente carregando o diagrama com excesso de detalhes.
O vocabulário é baseado em um modelo conceitual simples que engloba arquitetura de informação e design de interação:
- O sistema mostra caminhos ao usuário
- O usuário move-se ao longo destes caminhos por meio de ações.
- Estas ações fazem, então, com que o sistema gere resultados.
Elementos simples: páginas, arquivos e conjuntos
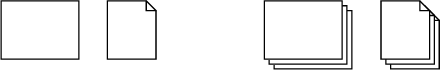
A unidade básica da experiência do usuário na Web é, evidentemente, a página, que representamos com um retângulo simples. Note que a página é uma unidade de apresentação, não (necessariamente) a unidade de implementação — uma página no diagrama pode corresponder a múltiplas páginas HTML (como por exemplo em uma interface de molduras — frames) ou múltiplas unidades de código (como em um server-side include ou implementações dinâmicas a partir de bancos de dados).
Em adição às páginas, temos também os arquivos, parcelas de dados sem propriedades de navegação. Documentos são fornecidos ao usuário para uso fora do ambiente do navegador (como arquivos de áudio e vídeo, documentos stand-alone como PDFs, ou executáveis). Para estes, usamos nosso velho amigo, o ícone de documento com uma orelha dobrada.

Use a pilha de páginas para indicar um grupo de páginas funcionalmente idênticas cujas propriedades de navegação são imateriais à macroestrutura do site. Similarmente, a pilha de documentos representa o grupo de documentos que recebem tratamento de navegação idêntico e podem ser classificados como uma entidade única (como uma coleção de jogos para baixar ou uma biblioteca de manuais de instrução em PDF).
Nós usamos rótulos nas páginas e documentos para identificá-los. Estes não precisam ser equivalentes a designações finais como elementos de HTML como <TITLE> ou nomes de arquivos, mas devem ser únicos para cada página ou documento no diagrama. Identificadores numéricos únicos e designações de tipos também são uma boa maneira de keep track de todas as páginas e documentos em seu diagrama.
Criando relações: conectores e setas
Relações entre elementos são simbolizadas por linhas simples ou conectores. Estas relações conceituais são inevitavelmente traduzidas como relações de navegação — mas nem todas as relações de navegação vão aparecer no diagrama.
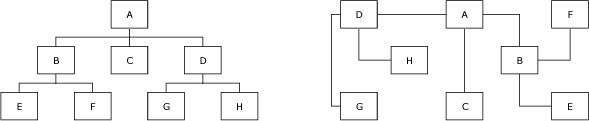
No caso da arquitetura de informação, estas relações são comumente refletidas na organização hierárquica de páginas em árvores. No entanto, isto não é de maneira alguma obrigatório ou mesmo (em alguns casos) recomendado.

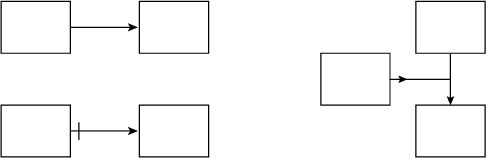
Quando diagramamos um design de interação, nossos conectores também precisam demonstrar direção para indicar como o usuário se moverá em meio ao sistema para completar uma tarefa particular. Transformar os conectores em setas resolve bem a questão. Usamos os termos downstream e upstream para nos referirmos à posição dos elementos relativos a este movimento para frente.
Note que estas setas não são como setas indicando uma rua de uma mão, mas como as setas que indicam o caminho na praça de alimentação de um shopping center. O usuário não está proibido de se mover na direção contrária; a seta apenas indica a direção em que o usuário está propenso a seguir.

Se por alguma razão quisermos proibir o movimento upstream (como no caso de uma ação irreversível, como acontece ao eliminar um registro), usamos o crossbar (uma simples linha perpendicular) no lado oposto da seta para indicar isto.
Em alguns casos, pode ser necessário colocar pontas de setas adicionais perto da passagem upstream para clarificar a direção do fluxo em uma arquitetura mais complexa. (Uma nota prática: Muitas aplicações de diagramação não permitem ao usuário colocar setas juntas desta maneira. Para resolver isso, a biblioteca de formas (disponível no final do post) inclui o elemento “gluedot”, um elemento invisível que consiste em um único ponto conector. Use este elemento para juntar diversas setas.)
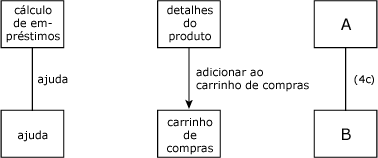
Conectores e setas também podem ser rotulados, mas o uso destes não deve ser limitado a casos em que a ação realizada pelo usuário precisa ser clarificada. Se os rótulos se tornarem longos e unwieldy e começarem a poluir o diagrama, referencie o leitor para uma nota de rodapé ou apêndice.
Nos exemplos dados ao longo deste documento, notas de rodapé ou referências em apêndice aparecerão como uma combinação de número e letra entre parêntesis. Os números referem-se à página do diagrama em que a referência aparece; as letras referem-se a notas específicas. Por exemplo, a primeira nota na página 3 de um diagrama seria referenciada como (3a), a segunda (3b), e assim por diante.

Tudo de uma vez: conjuntos concorrentes
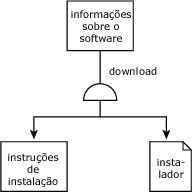
Um conjunto concorrente (representado por um semicírculo) é usado em casos onde a ação do usuário gera resultados múltiplos simultâneos (como a aparição de janelas pop-up ao mesmo tempo em que uma página é carregada na janela principal, ou o aparecimento de uma página enquanto um arquivo está sendo baixado).

Assim como as setas, os conjuntos concorrentes possuem direção. Elementos upstream conectam-se ao lado curvo do semicírculo; elementos downstream conectam-se ao lado reto.
Separando: pontos de continuidade
Arquitetos de informação freqüentemente desejam que suas folhas de papel sejam maiores para que possam diagramar seu trabalho. Mas mesmo nos formatos maiores, algumas arquiteturas são muito complexas para serem expressas num único diagrama.
Para possibilitar que nossos diagramas sejam separados em partes fáceis de digerir, usamos pontos de continuação (colchetes) para ligar os intervalos entre as páginas.

Um ponto de continuidade pode se referir a um ou mais ou destinos, de acordo com a necessidade. A orientação dos colchetes não tem significado particular; essa escolha deve ser feita de acordo com o senso estético do arquiteto.
Elementos comuns: áreas e áreas interativas
O elemento área (um retângulo de bordas arredondadas) é usado para identificar um grupo de páginas que possui um ou mais atributos comuns (como aparecer num pop-up ou ter um tratamento gráfico semelhante). Devemos usar labels para identificar esses atributos ou (como os conectores), fazer referências a notas anexadas ao documento se há muito a dizer.

Em muitas arquiteturas, há a necessidade de repetir a mesma estrutura básica quando ela é aplicada a um número de elementos de informação e funcionalidades idênticas. Por exemplo, você pode ter um catálogo de produtos em que cada produto tem várias páginas associadas a ele. Você pode desenhar esta estrutura para cada produto, mas por que perder tempo? Em vez disso, use o elemento de área iterativa — um conjunto de retângulos de bordas arredondadas.

Note que os conectores e setas não se conectam diretamente às áreas. Os elementos de área servem apenas para agrupar as páginas e devem ser usados com cuidado — é muito fácil se pegar agrupando páginas de acordo com detalhes que não fazem parte da experiência do usuário (como páginas hospedadas no mesmo servidor) ou que de alguma forma interferem no objetivo geral de comunicar a macroestrutura.
Componentes reutilizáveis: áreas de fluxo e referências
Alguns diagramas precisam que uma seqüência de passos (como um procedimento de login, por exemplo) apareça várias vezes em contextos diferentes. Freqüentemente, estas seqüências são apenas componentes de uma tarefa maior que o usuário está tentando completar (Isto é análogo ao conceito de sub-rotina na programação de computadores).
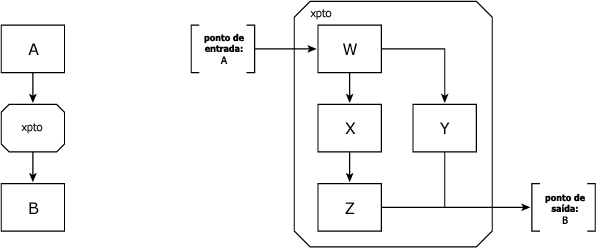
Essas seqüências reutilizáveis são chamadas de fluxo e são representadas em um diagrama por dois elementos: área de fluxo, que agrupa as páginas pertencentes àquele fluxo; e referência do fluxo, que serve como representante do fluxo em todos os contextos em que o fluxo precisa ser repetido. Os dois elementos têm a mesma forma básica, um retângulo com as bordas em diagonal (ou um octógono desproporcional).

Áreas de fluxo também requerem o uso de dois tipos especiais de pontos de continuação: pontos de entrada e pontos de saída. Eles são posicionados fora da área de fluxo.
Referências de fluxo funcionam de forma semelhante aos pontos de continuação. O objetivo desses dois elementos é o mesmo: permitir que o arquiteto quebre o diagrama ao longo de várias páginas. A diferença é que o elemento de referência de fluxo serve para expressar as propriedades de “continue to” e “continue from”, enquanto um ponto de continuação pode apenas expressar uma coisa ou outra. Se você não precisa que um elemento represente os dois papéis, provavelmente não é necessário usar o elemento de fluxo.
Conceitos básicos para elementos condicionais
Com frequência crescente, arquiteturas de informação e designs de interação são modificados dinamicamente pelo sistema conforme o usuário de move dentro do site. Essa modificação acontece por lógicas condicionais, e o resto dos elementos deste vocabulário são específicos para estruturas lógicas condicionais. A seguir temos um modelo conceitual básico para aplicar os elementos condicionais:
- O sistema mantem o registro de um ou mais atributos. Estes atributos podem ser particulares:
- ao usuário (como um tipo de usuário)
- à sessão (como o estado do login)
- ao conteúdo sendo acessado (como o tema)
- ou pode haver um tipo diferente (como tempo ou data)
- Atributos possuem valores (“15:00” é um valor para “hora do dia”)
- A associação de um atributo com um valor em particular é uma condição
- Condições são avaliadas pelo sistema para determinar se são verdadeiras
In a static architecture, every path is presented to every user under every circumstance, and each path always leads to the same result. In a dynamic architecture, the system decides which paths or results are presented to the user based upon evaluating one or more conditions.
Fazendo escolhas: pontos de decisão
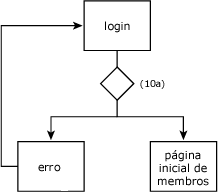
Quando uma ação do usuário pode gerar apenas um entre alguns resultados, o sistema precisa tomar uma decisão sobre o que será apresentado (talvez o exemplo mais comum seja um erro num formulário de inscrição). Chamamos isso de ponto de decisão, representado por um losango.

Note que as setas precisam ser usadas em conjunto com os pontos de decisão para esclarecer se os elementos associados se encontram acima ou abaixo desses pontos.
Encontrando caminhos: setas e conectores condicionais
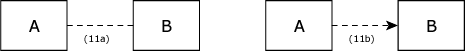
Um conector condicional (representado por uma linha tracejada) é usado quando um caminho pode ou não ser apresentado ao usuário, dependendo se uma ou mais condições são satisfeitas.

Por exemplo, pode haver uma página que contenha informações sensíveis, que só podem ser vistas por empregados de uma companhia. A condição neste caso seria o tipo de usuário (empregado); se a condição é cumprida, o caminho para a informação fica disponível. Se não, o caminho para a informação não é apresentado.
Múltipla escolha: ramos condicionais
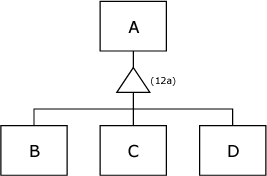
Quando um sistema deve selecionar um caminho entre um número de opções mutuamente exclusivas a ser apresentadas ao usuário, usamos um ramo condicional (triângulo). Os elementos acima se conectam a um ponto do triângulo enquanto os elementos abaixo se ligam ao lado oposto.

O exemplo mostrado na figura 12 é muito parecido com o exemplo de decisão descrito na figura 10, mas o comportamento mostrado aqui é bastante diferente. No exemplo anterior, só um caminho (ou elemento de navegação) era apresentado ao usuário; aonde conduzia o usuário dependia de certas condições.
Enquanto na figura 12, o sistema está tomado uma decisão similar, mas que acontece antes da ação do usuário. O ramo condicional indica que o sistema está decidindo que caminho será apresentado ao usuário. Os caminhos da página A para as páginas B, C e D são mutuamente exclusivos. Ou seja: se existe um caminho até B, os caminhos para C e D não existem.
Escolha mais um: seletores condicionais
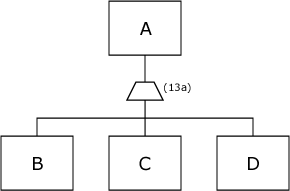
O elemento seletor condicional (representado por um trapézio) funciona de maneira muito semelhante ao ramo condicional, com uma diferença importante: com o seletor, os vários caminhos abaixo não são mutuamente exclusivos, qualquer número de caminhos que satisfaçam as condições pode ser apresentado ao usuário.

A aplicação mais comum do seletor condicional é em resultados de busca. Neste caso, a página de resultados de busca aparece acima do seletor. A condição é o critério de busca utilizado pelo usuário; os caminhos abaixo levam às páginas de conteúdo indexadas pela ferramenta. Assim como um ramo condicional, o seletor condicional pode gerar um resultado nulo — de fato, isso é muito mais comum com um seletor do que com um ramo.
Uma decisão, muitos caminhos: conjuntos
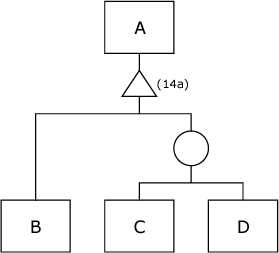
Algumas estruturas condicionais requerem que o sistema apresente mais de um caminho baseado em certas condições. Associamos estes caminhos na estrutura com um conjunto (representado por um círculo). O conjunto pode aparecer abaixo de um ramo condicional ou de um seletor condicional.

A estrutura projetada na figura 14 funciona de forma muito semelhante a um ramo condicional, mas por uma condição estamos apresentando mais de um caminho ao usuário. Então, se o atributo avaliado tem valor X, o usuário vê um caminho para a página B, mas se o atributo tem valor Y, o usuário vê caminhos até as páginas C e D.
Algumas restrições se aplicam: áreas condicionais
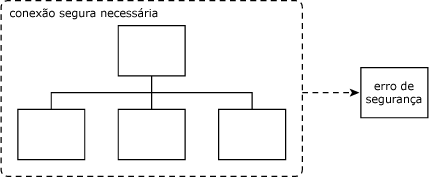
Quando uma ou mais condições se aplicam a um grupo de páginas, essas páginas são agrupadas numa área condicional — um retângulo de bordas arredondadas, mas com um tratamento de linhas tracejadas, como o conector condicional.

As áreas condicionais são usadas freqüentemente em situações que envolvem permissões especiais de acesso, como quando se pede um login ou conexão encriptada (SSL). Diferentes de outros tipos de áreas, as áreas condicionais são associadas a um resultado, que é gerado quando uma ou mais condições são satisfeitas.
Conclusão
Se você quiser ver como é o sistema proposto na prática, aqui está uma amostra do diagrama da arquitetura de informação e do design de interação da MetaFilter. (Não estive envolvido no desenvolvimento do site; este diagrama foi feito a partir do site no ar).
Scott Larson criou esta folha de referências rápidas para referência rápida a vários elementos condicionais. E para aqueles que estiverem interessados em criar sua própria biblioteca de formas para usar em uma aplicação que não está listada abaixo, aqui está o PDF com todas as formas (agradecimentos a Ross Olson pela sugestão).
Este vocabulário necessariamente representa apenas um primeiro passo. À medida que a arquitetura de informação e o design de interação continuem sua evolução, aparecerão situações que este vocabulário não contempla. Seus comentários e recomendações para a próxima revisão deste vocabulário são bem-vindos.
Bibliotecas de formas para baixar
OmniGraffle para Mac OS X é a primeira aplicação que inclui suporte para o Vocabulário Visual. O OmniGraffle vem atualmente pré-instalado em todos os Apple Power Macs e PowerBooks. Também pode ser baixado pelo site da Omni.
PocketDraw 2.0 para PocketPC inclui uma paleta com o Vocabulário Visual para o arquiteto de informação em trânsito. Você pode ver exemplos no site do PocketDraw e no Blog de Mike Lee.
Outras bibliotecas de formas:
- Arquivo do stencil para Visio 2000
- Arquivo do stencil para Visio 5
- Arquivo do stencil para Visio 4
- Arquivo de PowerPoint
- Biblioteca de formas para Adobe InDesign 2.x (agradecimentos a Andrew Robinson)
- Biblioteca de formas para Adobe InDesign 1.x
- Biblioteca de formas para FreeHand 10 (agradecimentos a Andrew Crow)
- Biblioteca de formas para FreeHand 9 (agradecimentos a Andrew Crow)
- Arquivo EPS para Illustrator
- Biblioteca de formas para iGrafx Flowcharter 2000 (thanks Andrew Robinson)
- Biblioteca de formas para OpenOffice (agradecimentos a Nelson Rodriguez-Peña)
- Coleção de arquivos EPS contendo um elemento por arquivo, ideal para ser importado por outras aplicações (1.1 MB)


